Dreamweaver Ap Div Tutorial
Start Today and Become an Expert in Days. Check out another of my videos.

How To Create And Position A Rollover Button In Adobe Dreamweaver Cs5 In This Tutorial I Explain How To Adobe Dreamweaver Dreamweaver Website Adobe Tutorials
Absolute versus relative positioning.

Dreamweaver ap div tutorial. However the AP divs are relatively places. I hope its hidden but not been taken away help please - 5237557. In Dreamweaver MX MX 2004 and 8 a Layer feature offered an easy way to click and drag boxes that designers could position with precision on a page.
Select and Mask vs. This is a good beginners guide to Divs and CSS in general. Dreamweaver is a web development application.
In this video tutorial viewers learn how to use divs in Adobe Dreamweaver CS4. First we need to create the HTML of the form. Join Millions of Learners From Around The World Already Learning On Udemy.
Divs are simply XHTML tags that serve as dividers in a page. Where is the layout panel and where is the draw ap div button in Dreamweaver cc. Create the Html Form in Dreamweaver.
It is the fifth lesson in the Adobe Dreamweaver CS5 Digital Classroom book. It all works fine in google chrome and safari but it doesnt work at all in IE 9. Designing With AP Divs and CSS Style Dreamweaver Tutorial In the following video we will learn all about creating layers or as they are called in CS3 AP Divs.
Ad Learn Dreamweaver Online At Your Own Pace. What youll learn in this Dreamweaver Tutorial. Join Millions of Learners From Around The World Already Learning On Udemy.
I created a page using Dreamweaver and fireworks that uses one AP Div as a button to show and hide two other AP Divs using JavaScript. Start by clicking between the body tags and go to Insert Form Form. This tutorial provides you with a foundation for working with Adobe Dreamweaver positioning.
In HTML div elements are used where parts of a document cannot be semantically described by other HTML elements. Positioning content with AP Divs. Floating Div Tags.
Working with Divs and AP Elements - Placing div Tags part 2 - Photoshop Dreamweaver Illustrator InDesign Flash Builder Fireworks Contribute Tutorials. You can create DIV tags from several places in Dreamweaver including the Layout section of the Insert panel. Ad Learn Dreamweaver Online At Your Own Pace.
I suspect its an issue with the JavaScript and IE9. Live View makes it easy for the Dreamweaver designer to accurately preview the current Web page as it appears in a modern browser. Divs are container elements that are called Layers in Dreamweaver.
Yours may vary depending on what type of form you are creating and styling but in this tutorial we will be creating a simple contact form. The DIV tag is a basic tag used to create areas for content on your page. Firstly go ahead and create your page in Dreamweaver with AP Divs.
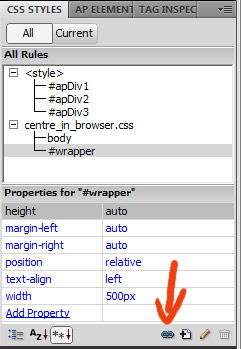
Dreamweaver Tutorial - YouTube. Using layers or AP Divs to create designs. Then you need to create a wrapper or call it what you want CSS tag that will basically wrap around your AP Divs to group them together and get them to centre in a browser.
Each DIV tag can have a unique ID style assigned to it to control its position appearance and size. Start Today and Become an Expert in Days. Learn about applying properties to custom CSS rules and using stacked Divs to create interesting effects with images.
Starting in version CS3 and continuing in version CS5 Adobe changed the name to AP Divs. Adobe Dreamweaver CS5.

Learn About Customizing Html Tags In Adobe Dreamweaver At Www Teachucomp Com A Clip From Mastering Dreamweaver Made Dreamweaver Tutorial Dreamweaver Tutorial

Understanding Css Layout In Dreamweaver Cs6 A Part 1 Dreamweaver Adobe Dreamweaver Web Design

Learn About Nested Ap Divs In Adobe Dreamweaver At Www Teachucomp Com A Clip From Mastering Dreamweaver Made Easy V Dreamweaver Tutorial Tutorial Dreamweaver

How To Centre Your Ap Div Website In Dreamweaver Cs4