D3 Js Histogram Tutorial
One of my goals was to make the graphs on the page respond to mouseover events by displaying more data. Plotlyjs is a high-level declarative charting library built on top of d3js and stackgl.

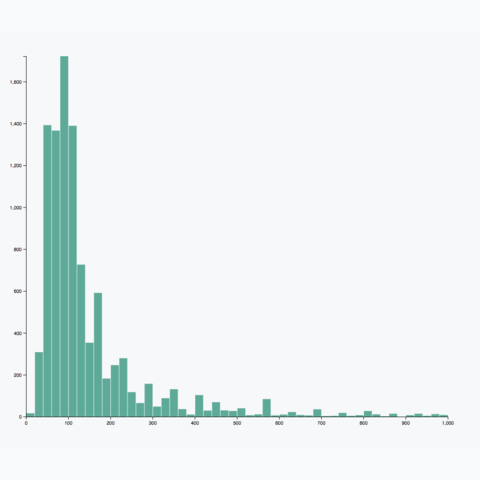
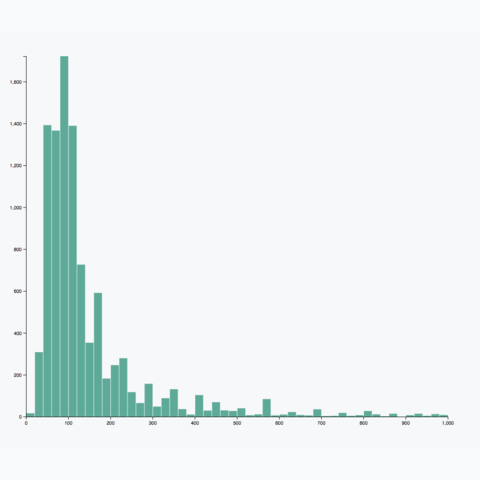
Histogram The D3 Graph Gallery
So here are the histogram and pie layouts for you.

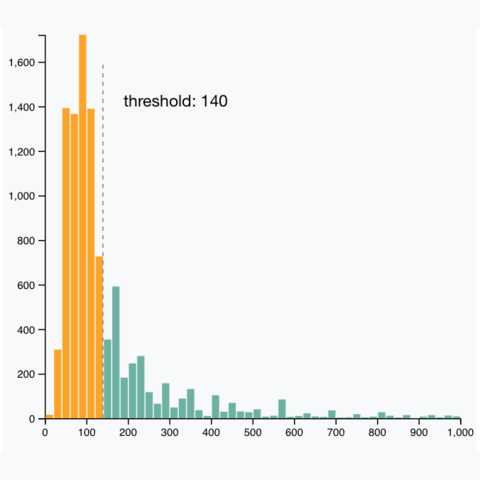
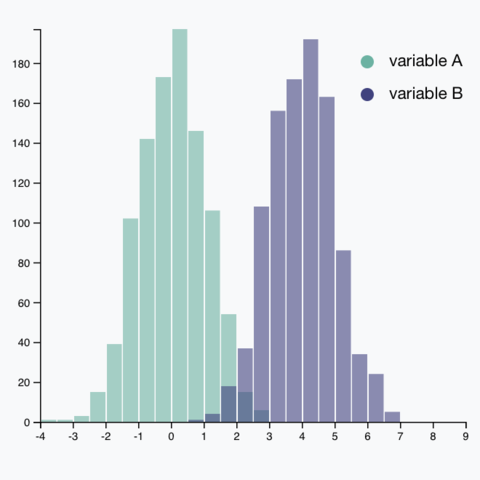
D3 js histogram tutorial. Use a simple if - else statement to color a part of the histogram. Were going to label axes make sure things are scalable and modify animations for that extra bit of flair. A double histogram can be handy to compare the distribution of 2.
D3s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework combining powerful visualization components. I recently worked on some updates to the MPG tracking page I set up in January. D3js is a JavaScript library for manipulating documents based on data.
Join Millions of Learners From Around The World Already Learning On Udemy. This post describes how to build a histogram with d3js and add a slider that controls bin size. You could pass in an array to the histogrambins method.
Thats where D3js comes into the picture. Making an interactive histogram in D3js. D3 stands for Data-Driven Documents.
It is an open-source JavaScript library developed by Mike Bostock to create custom interactive data visualizations in the web browser using SVG HTML and CSS. D3js is a dynamic interactive online data visualizations framework used in a large number of websites. The most basic histogram you can do in d3js.
D3js is a data-driven JavaScript library for manipulating DOM elements. These bars can thus be drawn using a classic appendrect approach. Also show how to add a vertical bar annotation.
DAE Charting library. Thank you Dashing D3js for giving me Twitter publicity and including my last tutorial to your newsletter. In the main javascript function write a function to handle Histogram Bar chart - Histogram will show the total number of students who has taken the quiz interacted with that topic for 15 topics.
Start Today and Become an Expert in Days. Part 18 of a series of tutorials on the Javascript library D3. A histogram displays the distribution of a numeric variable.
It provides explanations and reproducible code. Go to bottom. These tutorials will help you learn the essentials of D3js starting from the basics to an intermediate level.
Ad Learn D3js Online At Your Own Pace. Users can make D3 and WebGLcharts entirely without code by uploading a CSV file or connect to a SQL database through Falcon. Heres some sample code for a simplified version of the histogram that now.
Thanks for the reading and hope you enjoyed. It can be useful in case your interested to know what are. Start Today and Become an Expert in Days.
Color a specific part. See input here This numeric variable is provided to the d3histogram function that will compute the binning and returns the coordinates of each bar. It is important to play with bin size since the conclusion can become significantly different.
Ad Learn D3js Online At Your Own Pace. Join Observable to explore and create live interactive data visualizations. This would save you the time.
Var data d3layouthistogram binsd3range01006 values. The dataset contains 504015 repositories and it took me a week to create it out of punchcard data for each repository. So you basically need only one column in your input file.
And thank you everyone who retweeted upvoted and wrote a reply. Generate a histogram using twenty uniformly-spaced bins. D3js is written by Mike Bostock created as a successor to an earlier visualization toolkit called Protovis.
Join Millions of Learners From Around The World Already Learning On Udemy. This post describes how to add a tooltip to a histogram with d3js. Plotlyjs ships with 20 chart types including 3D charts.
September 1 2014 Data code data Frank. Where you can learn about Selections Dynamic properties and Transitions in D3js. How to make a D3js-based histogram in JavaScript.
0 100 200. Well go through the basics of d3js by creating a histogram indicating when the GitHub users commit code. Nattawat Nonsungs Block 8916402 3048450.
Chart Studio is used to create and edit D3js and WebGL charts online. See more examples Chat with the community Follow announcements Report a bug Ask for help D3js is a JavaScript library for manipulating documents based on dataD3 helps you bring data to life using HTML SVG and CSS. A 2nd part of my d3js tutorial series is available as well.
This post shows how to use d3js to create an histogram with tooltips. Seven examples of colored horizontal and normal histogram bar charts. D3 helps you bring data to life using HTML SVG and CSS.
Go to top. Keeping only the core code. Histogram section Download code.
Building a D3js Calendar Heatmap to visualize StackOverflow Usage Data What is D3js. The Html part of the code just creates a div that will be modified by d3 later on. Histogram with tooltip in d3js.
You could even parameterize the call to d3range by finding the min and max of the values array.

Histogram The D3 Graph Gallery

Histogram The D3 Graph Gallery

Overlapping Histograms In R With Transparent Colors Tutorial By Daizaburo Shizuka

Advanced Graphs Using Excel 3d Histogram In Excel